こんにちは!
WEB制作、アプリ制作、動画編集、投資、IT翻訳、WEBコンサルティングなど色々と行っているほだです。
今回はまた新しいビジネスに手を出しまして、動くLINEスタンプを販売し始めました!初心者ながら、半日くらいで制作することができて、審査も問題なく通って販売することもできたのでご紹介しようと思います!
After EffectsでLINEスタンプを作成する!

残念ながら僕には絵心が全くなく、デザインでは勝負できないと思ったので「アニメーションスタンプ」の方で販売をすることに決めました。
設定の確認
LINEのマーケットの「制作ガイドライン」を確認したいと思います。以下がLINEマーケットのサイズなどの規定になります。詳細はこちらから確認して下さい。
| 必要数 | サイズ(pixel) | ファイル形式 | |
|---|---|---|---|
| メイン画像 | 1個 | よこ240px × たて240px | .png(APNG) |
| アニメーションスタンプ画像(選択式) | 8個/16個/24個 | W320 x H270(最大) | .png(APNG) |
| トークルームタブ画像 | 1個 | よこ96px × たて74px | .png |

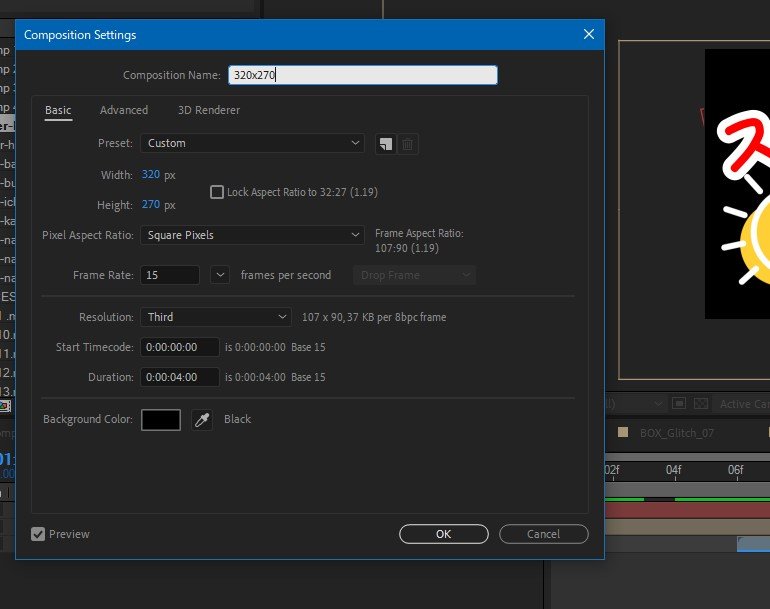
↑ということで、After Effectsのコンポジションの設定を上の画像のようにします。幅と高さは必ず 320 x 270 の固定にしておきます。
フレームレートは「5~20フレーム」に設定するように指定されているので注意して下さい。あまり数値を高くするとコマ数が増えて、後ほど影響が出てくるかもしれないので注意が必要です。
最大再生時間は「4秒」となっているのでコンポジション設定も4秒に設定をします。
そして動画を作る!

後はAfter Effect内でアニメーションを作成していきます。
ここで注意して欲しいのが、アニメーションスタンプの場合はLINEの1スタンプあたりの最大サイズは 300KBまでとなっているので、あまり凝ったエフェクトを使ってしまうとサイズが超えてしまうので注意が必要です! 試しに炎のエフェクト等を使用したらサイズが大きすぎて使えませんでした笑 その場合はフレームレートを落とすなどする必要があります。
レンダリング(書き出し)の設定
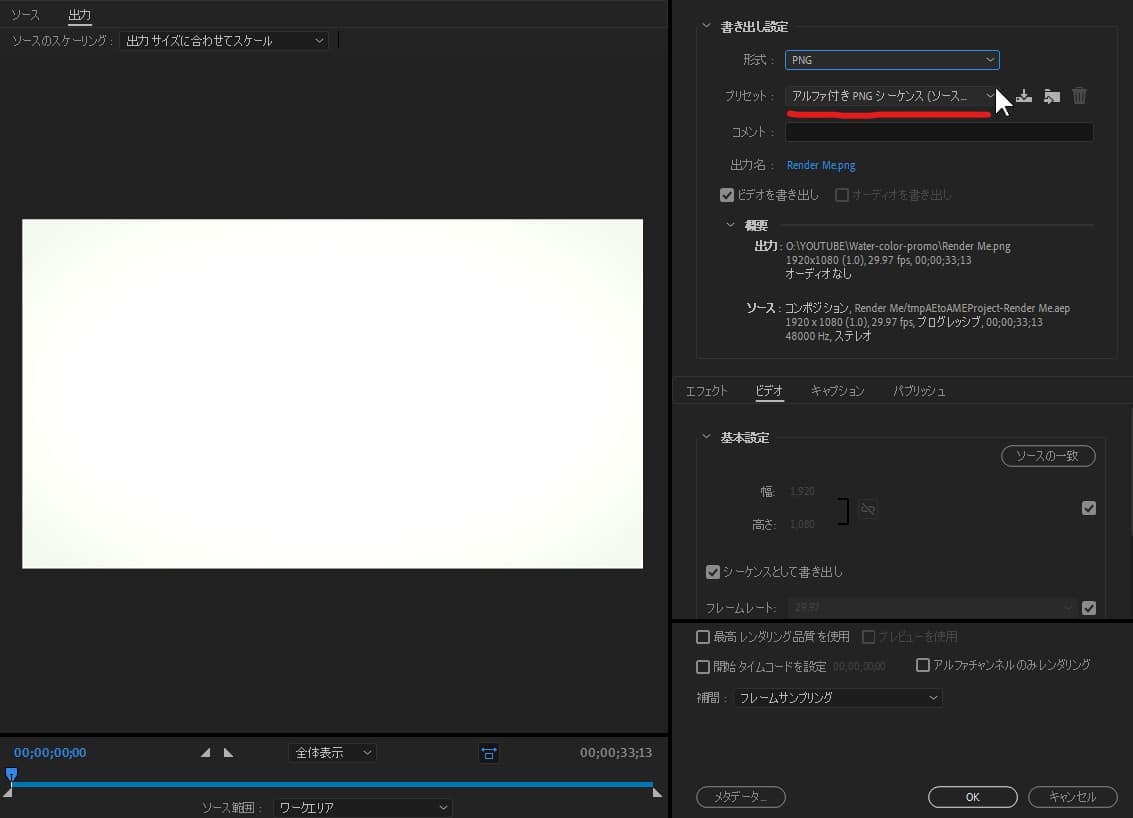
書き出しの際は注意が必要です。

↑こちらのように「PNG」の「アルファ付き PNGシーケンス」というのを選択します。
これを設定することで背景が透過の画像を書き出すことができます。
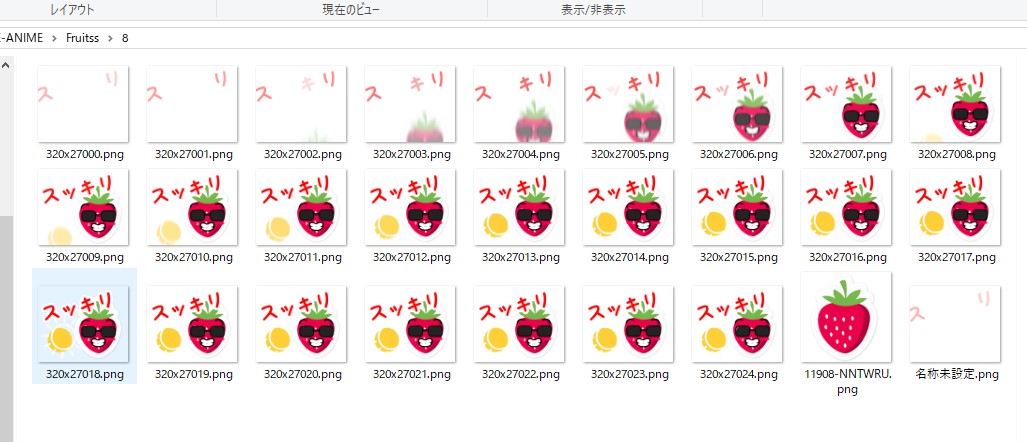
書き出されたファイルは以下のようになります。連番でアニメーションが書き出されます。

書き出した画像をアニメに変換する
さぁ、完成まであと少しです!
After Effectsで書き出した画像をアニメに変換するために「アニメ画像に変換する君」をダウンロードします。Windows版と Mac版があります。
こちらをダウンロードします!
ダウンロードが完了したら、After Effectsで書き出した画像をまとめてドラッグドロップします。そうすることで自動的にアニメーションが作成されます!便利ですね!

そして「アニメ画像を保存する」をクリックすると、LINEマーケットに提出できる形式のPNGファイルを保存することができます!
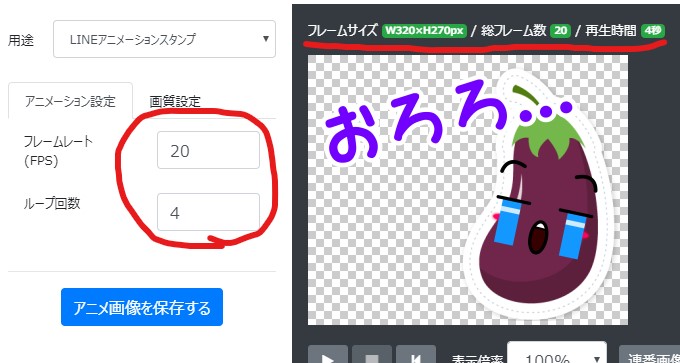
LINEスタンプの規定に何か引っかかる場合はエラーメッセージが表示されるので以下の「フレームレート」と「ループ回数」の数字を調整することで対応できます!

書き出したファイルは「.PNG形式」になります。
最後は提出するのみ!

↑最後に、書き出したPNGファイルを各スタンプとしてLINEマーケットに提出をします!
これだけです! 🙂 あとは審査で通過するのを待つのみです。この辺りはLINEのガイドラインの方で詳しいことは調べてみてください!
最後に僕のスタンプのご紹介!

こんな感じのスタンプでも問題なく一発で審査を通過しました!審査開始から販売まで約2日でできました!
是非こちらから購入して下さい!笑
https://store.line.me/stickershop/product/10107092
まとめ
いかがでしたでしょうか?LINEのアニメーションスタンプ作成は思ったよりハードルが低かったですね!
流れをまとめますと、
- After Effectsで指定されたコンポジション設定をする (サイズ、フレームレート設定)
- 動画の作成をする(アニメーションスタンプは最低8個)
- 動画を「PNG(アルファ付き PNGシーケンス)」で書き出す
- アニメ画像に変換する君をダウンロード
- アニメ画像に変換する君で画像からアニメを作成
- それをLINEマーケットに提出
という流れです!
僕は動画のテンプレがたくさんあるので、それらを活用してどんどんスタンプを作っていこうと思います!では!








![[解決済] Premirer Pro(25.0)で字幕キャプションのスタイルを変更できない現象について](https://waction.org/wp-content/uploads/2024/11/Image-2024-11-08-at-2.42.23-PM-360x180.jpg)








