みなさんこんにちは!海外フリーランスの@HODAです。
今回はWordPressプラグインであるElementorで発生する 500 Error の原因とその解決方法を詳しくご紹介したいと思います。
僕は基本的にスペックの高い海外のホスティングサーバーを利用しているのであまり500エラーに遭遇することはありませんが、過去にスペックの低いサーバーやクライアント様のサーバーでWordPressを運営していた時に 500 エラーが出たことがあります。

そもそも Elementor の 500 エラーとは?
Elementorの公式ヘルプによりますと、 500エラーは以下の時に発生します。
500エラーはサーバーエラーであり、ウェブサイトのサーバー環境から発生するものであり、いくつかの理由によって引き起こされる可能性があります。以下は最も一般的な理由のいくつかです。
- ウェブサイトに割り当てられたメモリが十分ではない – Elementorは正常に機能するために最低128MBのメモリが必要です(ウェブサイトに他のプラグインが含まれている場合、512MBを推奨します)。ウェブサイトに割り当てられたメモリが十分でないため、500エラーが発生する可能性があります。
- サードパーティのプラグインの問題 – Elementor以外のプラグインも使用している場合、この500エラーは他のプラグインの問題に起因する可能性があります。
- 致命的なエラー – 500エラーは、別のエラー、致命的なエラーの結果として発生する可能性があります。致命的なエラーは、ウェブサイトのPHPファイルから発生します。
要するに簡単にまとめると、以下のようなことが原因で 500エラーが発生します。
- ホスティングサーバーのスペックが低い
- phop.ini に記載されている容量が小さい
- 他のプラグインと干渉して発生している
- WordPressサイト自体にエラーが発生しているので保存することができない
WordPress自体に致命的なエラーが発生している場合は、そもそもElementor自体を読み込むことができないと思いますので、基本的にはメモリ不足が原因になります。
Elementor の 500 エラーの解決方法①
まずは、今のWordPressサイトにどれくらいのメモリーが割り当てられているかを確認する必要があります。
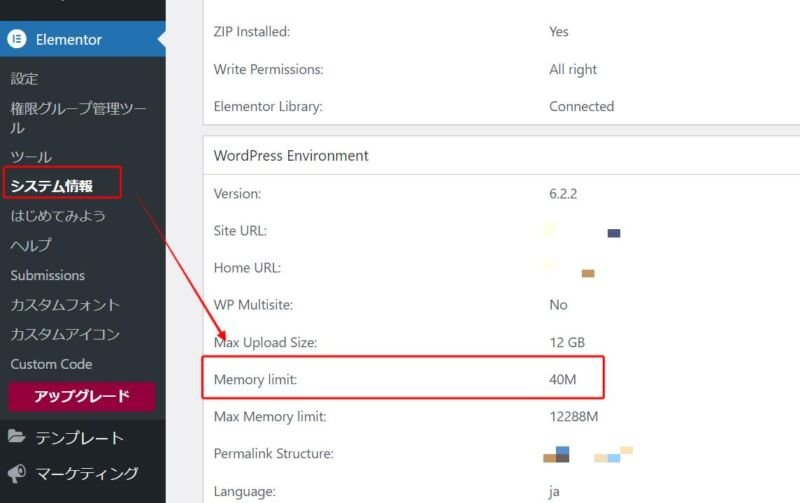
幸いなことに、 Elementor にはシステム情報を見ることができるページがありますので、 Elementor > システム情報 > WordPress Environment に進みます

ここに現在のサーバーのメモリ容量が記載されています。Elementorでは推奨値は 512Mとなっているので、これよりも足りなければこの数値を増やす必要があります。
メモリを増やす方法
メモリを増やす方法はいくつかあるので、一番作業しやすい方法で行っていただければと思います。
wp-config.php のカスタマイズ
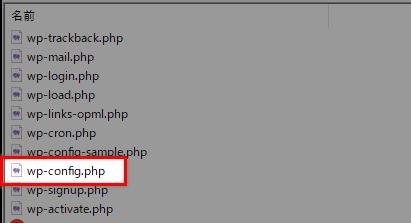
WordPressの wp-config.php というファイルに記述をすることで、メモリを増やすことができます。
このファイルはFTPやファイルマネージャーでサーバーにアクセスいただき、そのドメイン直下のルートフォルダに存在しています。

このファイルの一番下の行に以下のように追加をします。
define('WP_MEMORY_LIMIT', '512M');
このように追加することで、WordPressのメモリを増やすことができます。
.htaccess のカスタマイズ
wp-config.php と同じディレクトリに .htaccess というファイルがあります。もし上記の方法でメモリが変わらない場合は、こちらのファイルをカスタマイズすることでもメモリの変更が可能です。
一番下の行に以下のコードを追記します。
php_value memory_limit 256M
サーバー側から設定する
一部のホスティングサーバーでは、サーバーの管理パネルから簡単にメモリの容量を増やすことができるようになっています。
例 ) エックスサーバーの場合は php.ini設定 という部分からカスタマイズが可能

例 ) cPanelを持つホスティングサーバーの場合は php.ini設定 という部分からカスタマイズが可能

上記の方法で、メモリの値を増やします。
そして、再度 Elementor > システム情報 > WordPress Environment を確認してメモリが上がっているかを確認します。
メモリが増えたが、エラーが出る場合
それでも解決しない場合は、WordPress内の他のプラグインや別のElementorのアドオンと競合していることが多いです。
以下の方法にて原因を確認します。
WP Healthcheck を使用する
WP Healthcheck は、WordPressでトラブルシューティングをするためのプラグインです。これを使うことで、すべてのプラグインをOFFにした状態をシミュレートすることができるので、どのプラグインと相性が悪いのかを確認することができます。
アドオンをOFFにしてElementorのみを起動してみる
Elementorのアドオンの多くは必要なブロックだけをONにすることができるようになっているので、自分が使わないブロック自体をOFFにすることで負荷を減らすことができます。
Elementor側の設定
Elementorもサーバーとの相性を考慮して、いくつか設定項目が用意されています。
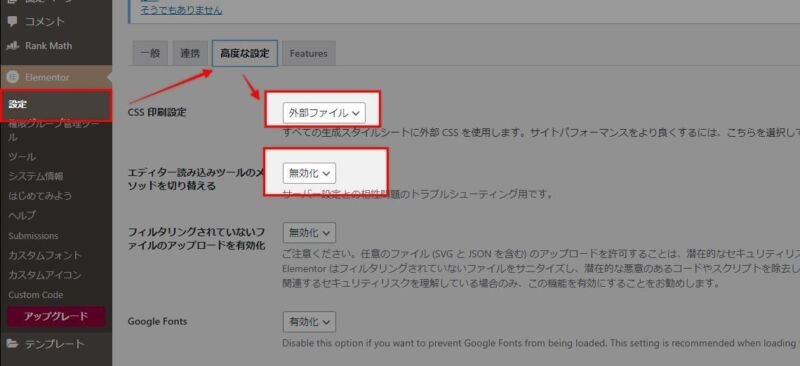
Elementor > 設定 > 高度な設定 に以下の項目があります。

以下の項目はそれぞれ2つ選択肢があるので、これらを切り替えて保存してみることで時々簡単にエラーが解決されることがあります。なので、まずはこちらの設定を切り替えてみてエディターの様子を見ることもオススメです。
- CSS 印刷設定
- エディター読み込みツールのメソッドを切り替える
サーバー側の設定を確認する
ホスティングサーバー側の以下の設定が影響していることがあるので、以下の内容もチェックします。
- PHPバージョン → バージョンが低ければ高いバージョンにすることで解決することがある
- WAF設定 → ONになっていればOFFにすることで解決することがある
その他の要因
基本的にサイトが軽ければ軽いほど、Elementorの動作も安定します。もし解決したとしても、もっとより快適にElementorを利用されたい場合は、以下のようなプラグインなどを利用することでもっと改善される可能性があります。
- キャッシュ系のプラグインを使用する
- CloudflareなどもCDNサービスを利用してサーバーの不可を減らす
回避策(workaround)
僕もクライアント様もサイトを修正する時に時々この 500 エラーに遭遇します。
基本的には、できる限り不要プラグインを停止するようにオススメしたり、 php.ini や各サーバーの設定を最適化することで解決できるのですが、どうしても解決できないこともあります。
その場合はElementorのテンプレート機能を使うことで解決できることがあります。(解決と言うか、何とか希望のページは作成できるようにはなります。)
↓ページを作成後、以下のように公開ではなくて「テンプレートとして保存」をクリックします

↓ 名前を付けて保存します

↓このように保存されていることを確認します

これで、今回作成したページのレイアウトをテンプレートとして保存することができたかと思います。通常はページを公開しようとすると 500エラーが発生すると思いますが、この方法であれば一旦テンプレートとしは保存ができたと思います。
↓ 次に再度ページ作成画面に進みます。そして、保存したテンプレートごとここから読み込みます。この方法を取ることで、普通にページを作成するよりも安定してページの公開ができるようになります。

あとは他のプラグインが原因
もし上記の点を修正したのに、Elementorでエラーが引き続き発生する場合、ほとんどの原因は他のプラグインと干渉してしまっているケースです。
その場合は、WordPressをヘルスモードなどにして一つずつプラグインを有効にしながらどのプラグインとElementorが相性が悪いのかを確認する必要があります。
500エラーが発生した場合、どうすればいいですか?
まず、サーバー側で問題がないか確認してください。次に、プラグインやテーマを無効化して、問題が解決するかどうか確認してください。最後に、WordPressのバージョンを最新に更新してみてください。
500エラーが頻繁に発生する場合、どうすればいいですか?
サイトのパフォーマンスを改善するために、キャッシュプラグインを使用することをお勧めします。また、サイトのセキュリティを向上させるために、セキュリティプラグインを使用することもできます。
500エラーが発生した場合、どうやってログを確認できますか?
サーバー管理者に連絡して、サーバーのエラーログを確認してもらうことができます。また、WordPressのデバッグログを有効にして、詳細な情報を取得することもできます。











![[プロが教える]Elementorで500エラーが発生する理由とその修正方法すべて](https://waction.org/wp-content/uploads/2023/06/How-to-use-Elementor-750x422.webp)










