WEBデザインのお仕事などで利用することができる配色・カラーパレット・カラーパターンツールをご紹介します。僕はWEBサイトを作成する際に以下のサイトからカラーリングのアイディアを引用することが多いです。みなさまも参考にしていただけますと幸いです 🙂
Coolers
https://coolors.co/palettes/trending

使い方
アカウント作成することで、気になった配色パターンがあれば、保存しておくことが可能。また、既存のパターンから自分なりにアレンジすることも可能。一画面に表示されるアイディアが多いのでとりあえず何かアイディアが欲しい時に参考にするのがよい。
ColorSpace

使い方
ベースの色を1つ設定すると、後はAIがそれにマッチしたカラーパターンを生成してくれる。一つキーカラーが決まっている時などに便利。結構多くのアイディアが生成されるので普通に便利。サイト動作もスムーズ。
Color Palette Generator

使い方
パレットから色を選択すると、それにマッチしたアイディアを提供してくれるサービス。実際にその色を使ってみた時のコンテンツプレビューなども同時に生成されるのでWEBデザイン製作には便利。クライアントにもシェアしやすい。
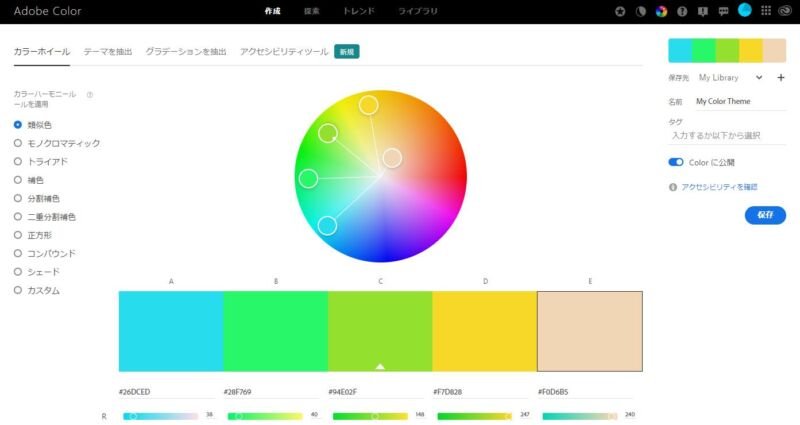
Adobe Color

使い方
Acobeが提供するカラーパターンアイディアのサービス。こちらも色を指定することで、マッチした配色パターンを生成。自分のAdobeアカウントに保存して、Adobe関連ツールと連携することも可能。イラストレーターで素材を作成する時は役に立つ
Color hunt

使い方
カラーパレットのパイオニア的なサイト。ユーザー投稿型のサイトで、多くのアイディアが掲載されている。色の左下をクリックすることで、簡単にクリップボードにコピーすることが可能。選択したアイディアから関連して色々なアイディアが提示されるのでとても参考になる。
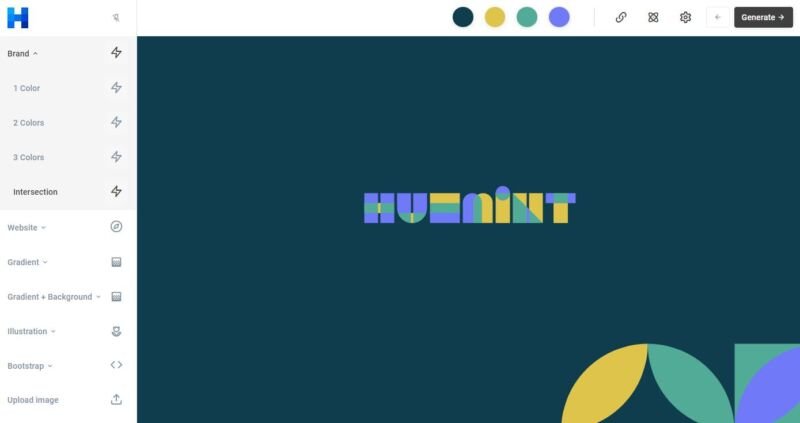
Huemint
https://huemint.com/brand-intersection/

使い方
実際にAIで学習していくカラーパターンのツール。他のサイトとは違い、実際のWEBサイトで利用した時のようにプレビューで表示されるので雰囲気を掴みやすい。色の数や色を使うオブジェクトの指定もできるので、他のサイトでアイディアが出てこない時に参考にしたいサイト。
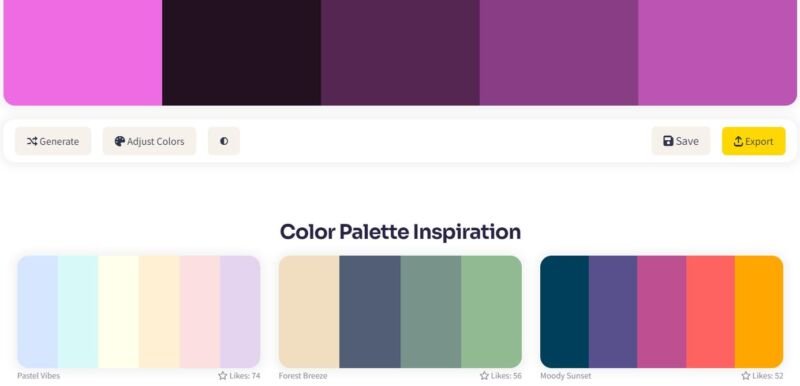
ColorKit
→ https://colorkit.co/color-palette-generator/ef6be4-231021-562652-893d83-bc54b3/

使い方
2~8色のカラーパターンの組み合わせを自動生成できるサービス。他のサービスとそこまで大きな違いはないが、もっとアイディアが欲しい時に利用すると便利かと。
まとめ
いかがでしたでしょうか。このほかにもカラーパレットツールは世界中に無数にありますが、今回は僕が主に利用しているものをご紹介させていただきました。配色というのはセンスや感覚的な部分があるので、どうしてもクライアントと意識のすり合わせが難しい部分でもあるかと思います。上記のようなサイトを使っていただき、できる限りイメージに近い製作ができるといいですね。
The Review
カラーパレットツール
PROS
- 仕事の効率化UP
- 基本無料で使える
- アイディアの保存も可能
CONS
- 特になし






















